
Design process
Wireframing and Prototyping: Create wireframes to establish the platform's layout and structure, focusing on an intuitive and efficient user flow. Move on to interactive prototypes to visualize the design in action and identify areas for refinement.
User Testing and Feedback: Conduct usability testing with real users to evaluate the prototypes. Gather feedback on the design's effectiveness, clarity, and ease of use, and identify any pain points.
Visual Design and Branding: Develop a cohesive visual design that aligns with Viewpoints' branding. Select color schemes, typography, and imagery that create an engaging and consistent user experience across the platform.
Design Iteration and Refinement: Use the feedback from user testing to make iterative improvements to the design. This step ensures that the final UI is optimized for usability, accessibility, and user satisfaction.
Design Handoff: Prepare the finalized design assets and documentation for the development team. Provide detailed specifications and guidance to ensure accurate implementation of the design.
Collaboration and Review: Maintain open communication with the development team throughout the implementation process. Conduct reviews to ensure that the design is being accurately translated into the final product.
Quality Assurance and Final Checks: Conduct final checks to ensure the design is consistent, functional, and responsive across all devices and platforms.
By following this process, you can create a user-friendly and visually appealing user interface for the Viewpoints platform that enhances engagement and facilitates efficient feedback collection from the community.

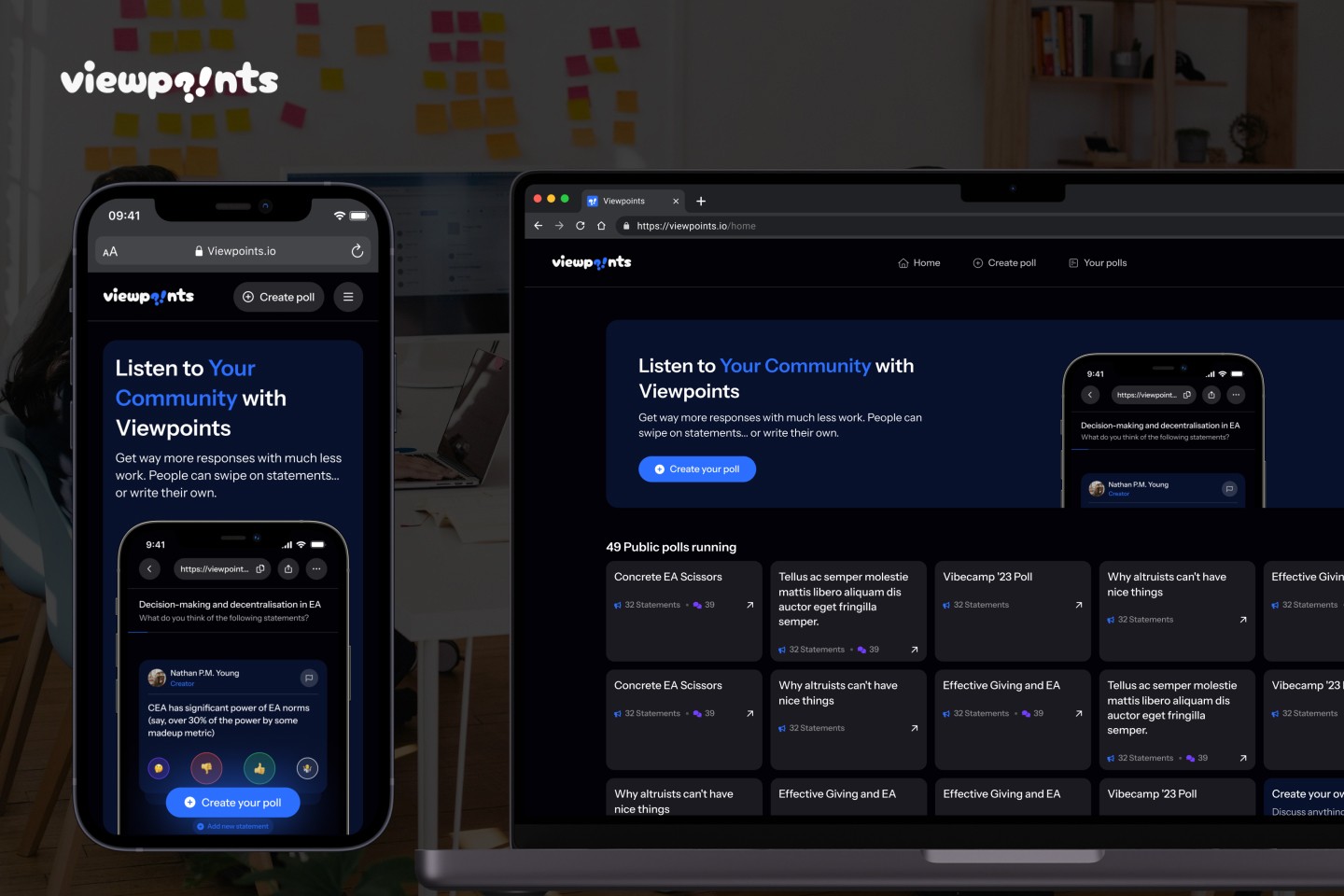
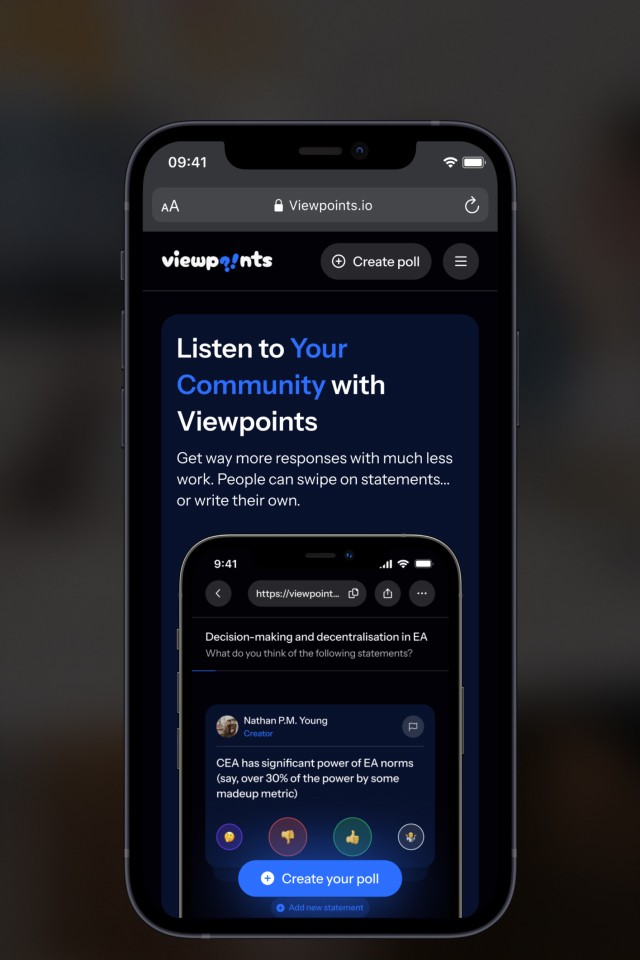
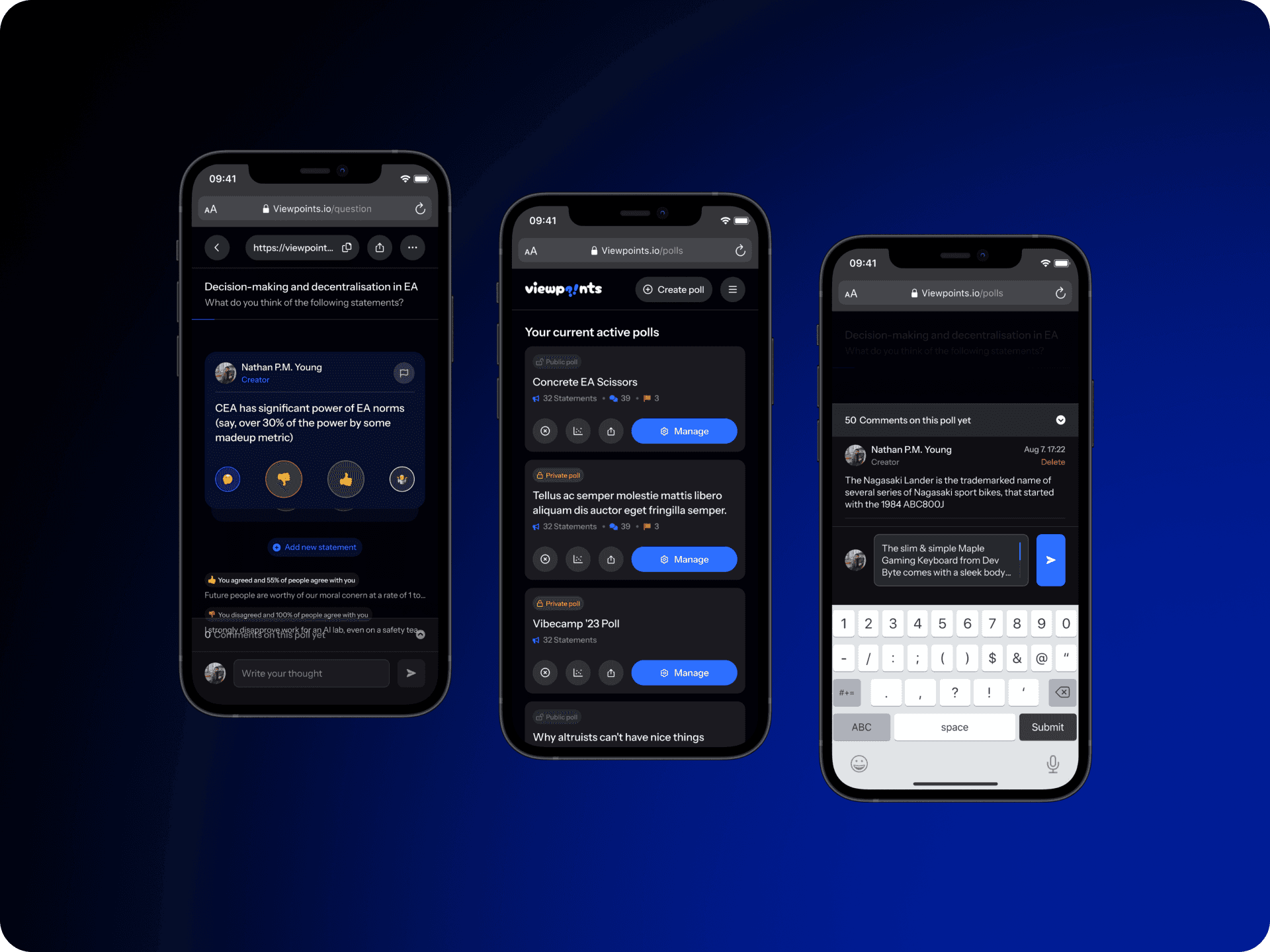
Final product
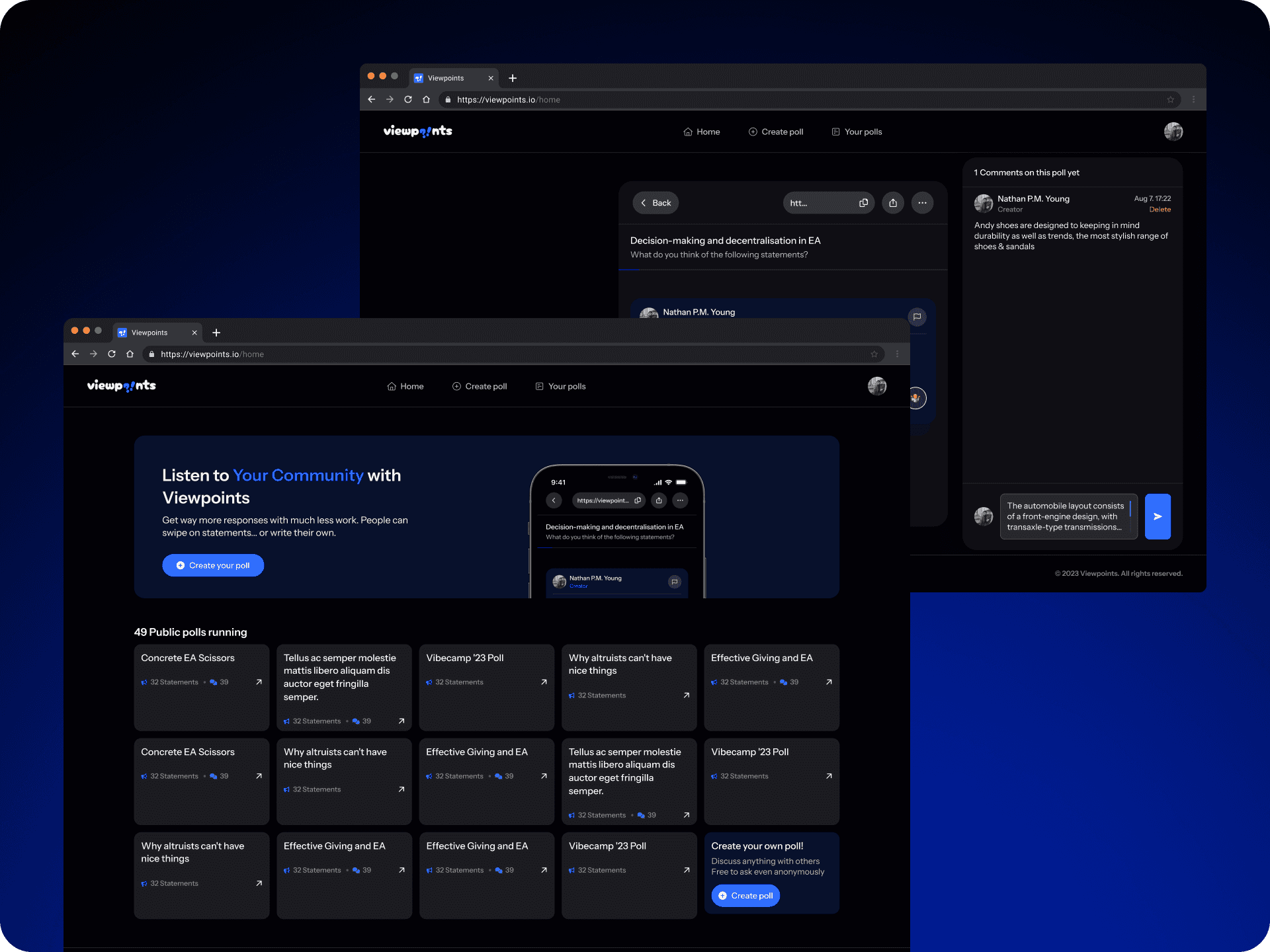
The final product of the Viewpoints platform redesign is an engaging, intuitive, and visually appealing user interface that facilitates efficient feedback collection from the community. Here are the key features and improvements in the redesigned platform:
Streamlined Navigation: A simplified and organized interface that makes it easy for users to find and interact with statements, as well as create their own responses.
Swipe Interaction: A swipe-based feedback system allows users to quickly express their opinions on various statements, enhancing the user experience and participation.
User-Generated Content: In addition to swiping on predefined statements, users can create their own, contributing unique perspectives and qualitative data.
Responsive Design: The platform is optimized for all devices, from desktops to smartphones, providing a consistent and accessible experience for all users.
Visually Cohesive Design: A modern, consistent aesthetic that aligns with Viewpoints' branding, enhancing the overall appeal and user engagement.
Enhanced Usability: An intuitive and user-friendly interface ensures that users can easily navigate the platform and provide feedback without obstacles.
Iterative Improvements: Feedback from users has been incorporated into the design process to continuously refine the platform and enhance the overall experience.
The final product delivers a superior user experience, encouraging greater participation from the community and helping businesses gather meaningful insights. By providing an engaging and efficient platform for feedback collection, Viewpoints strengthens the connection between businesses and their community.