
Design process
Research and Discovery: Start by understanding Munch's goals and the needs of both customers and local businesses. Conduct surveys, interviews, and market research to gather insights on user expectations and preferences.
User Personas and Journey Mapping: Develop user personas representing different segments of Munch's audience, including customers and business owners. Map out their journeys to understand their goals, pain points, and opportunities for improving the user experience.
Information Architecture and Wireframing: Create a clear structure for the platform's content and features, ensuring an intuitive and efficient user flow. Develop wireframes to visualize key pages and interactions.
Prototyping and User Testing: Build interactive prototypes to bring the design to life and conduct usability testing with real users. Gather feedback to identify areas for improvement and refine the design.
Visual Design: Develop a modern, cohesive visual design that aligns with Munch's branding and resonates with the target audience. Choose colors, typography, and imagery that enhance the user experience.
Iteration and Refinement: Use the feedback from user testing to make iterative improvements to the UI design, optimizing for usability, accessibility, and visual appeal.
Design Handoff: Provide finalized design assets, documentation, and guidance to the development team. Maintain open communication to ensure the design is implemented accurately.
Collaboration and Review: Work closely with the development team throughout the implementation process. Conduct reviews to ensure the design aligns with the platform's goals and user needs.
By following this process, you can create a user-friendly, visually appealing interface for the Munch platform that enhances the user experience and encourages sustainable dining.

Final product
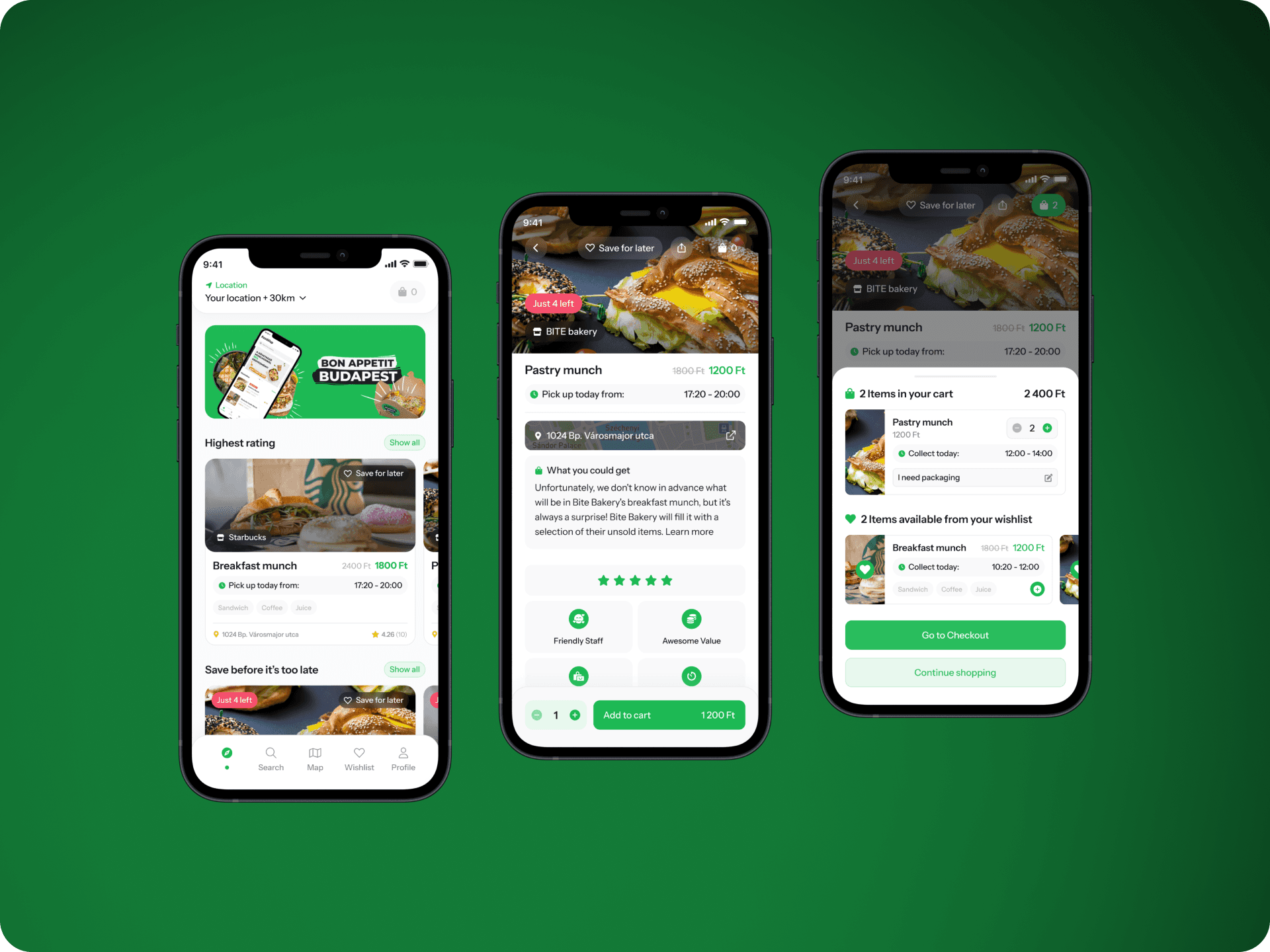
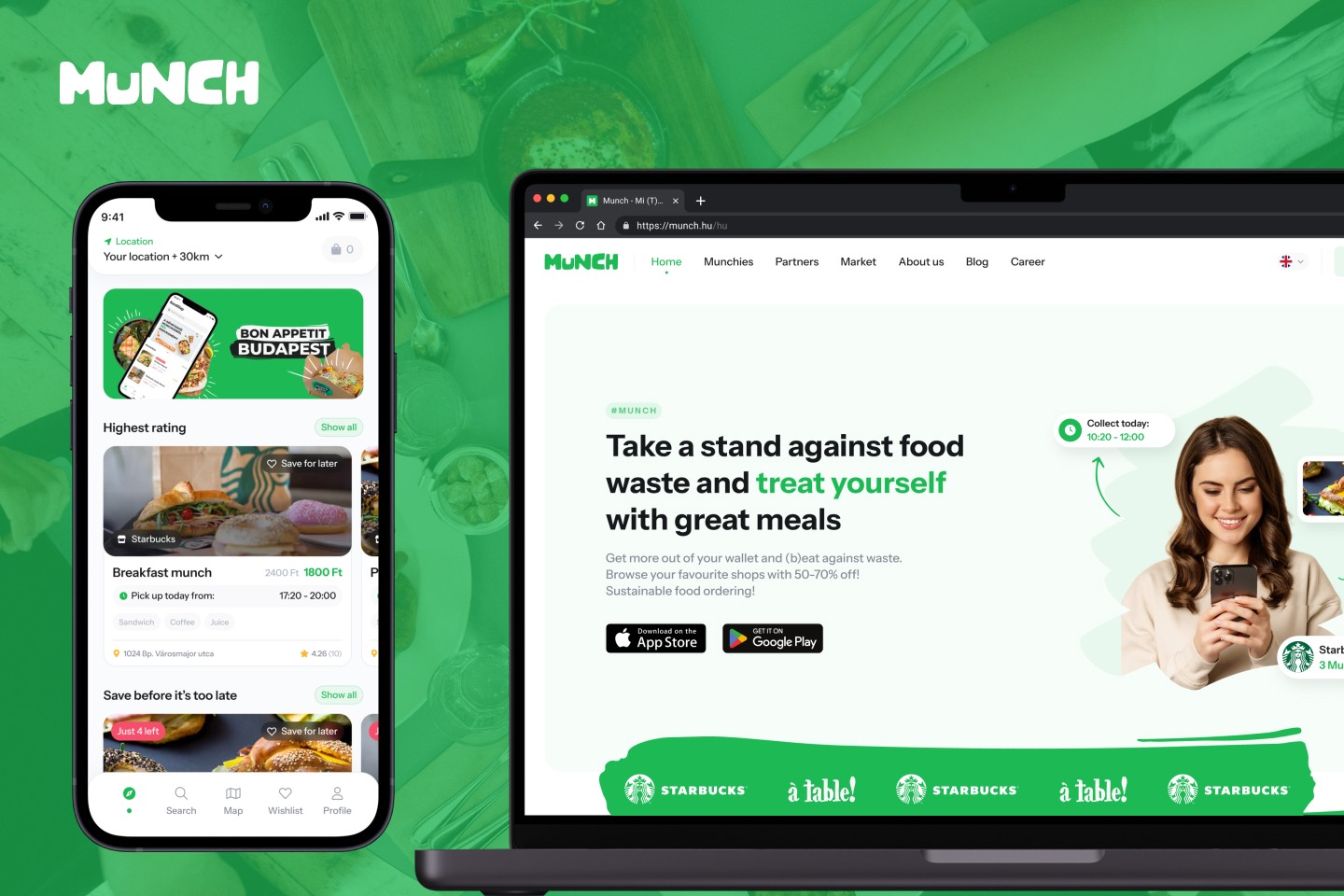
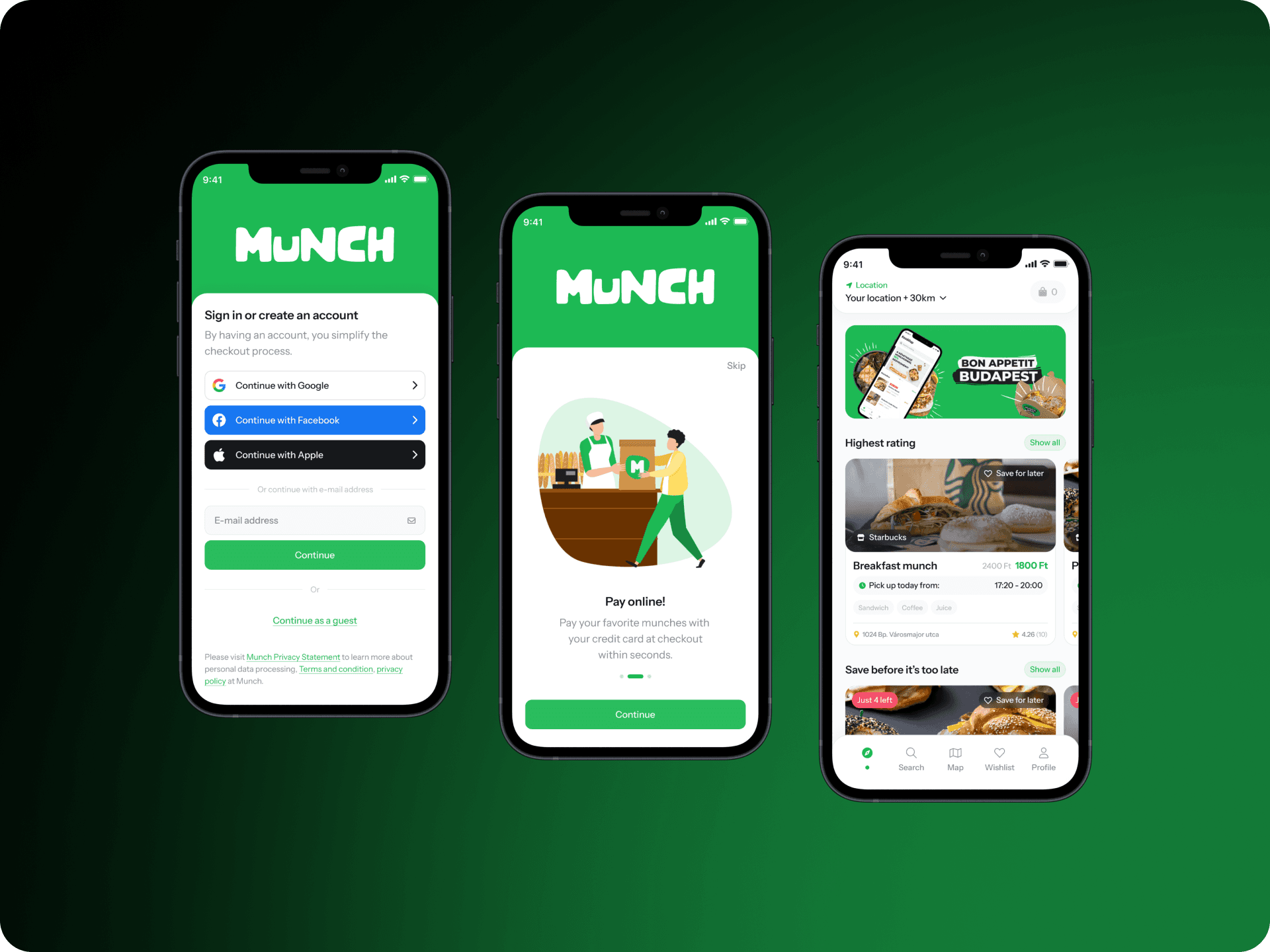
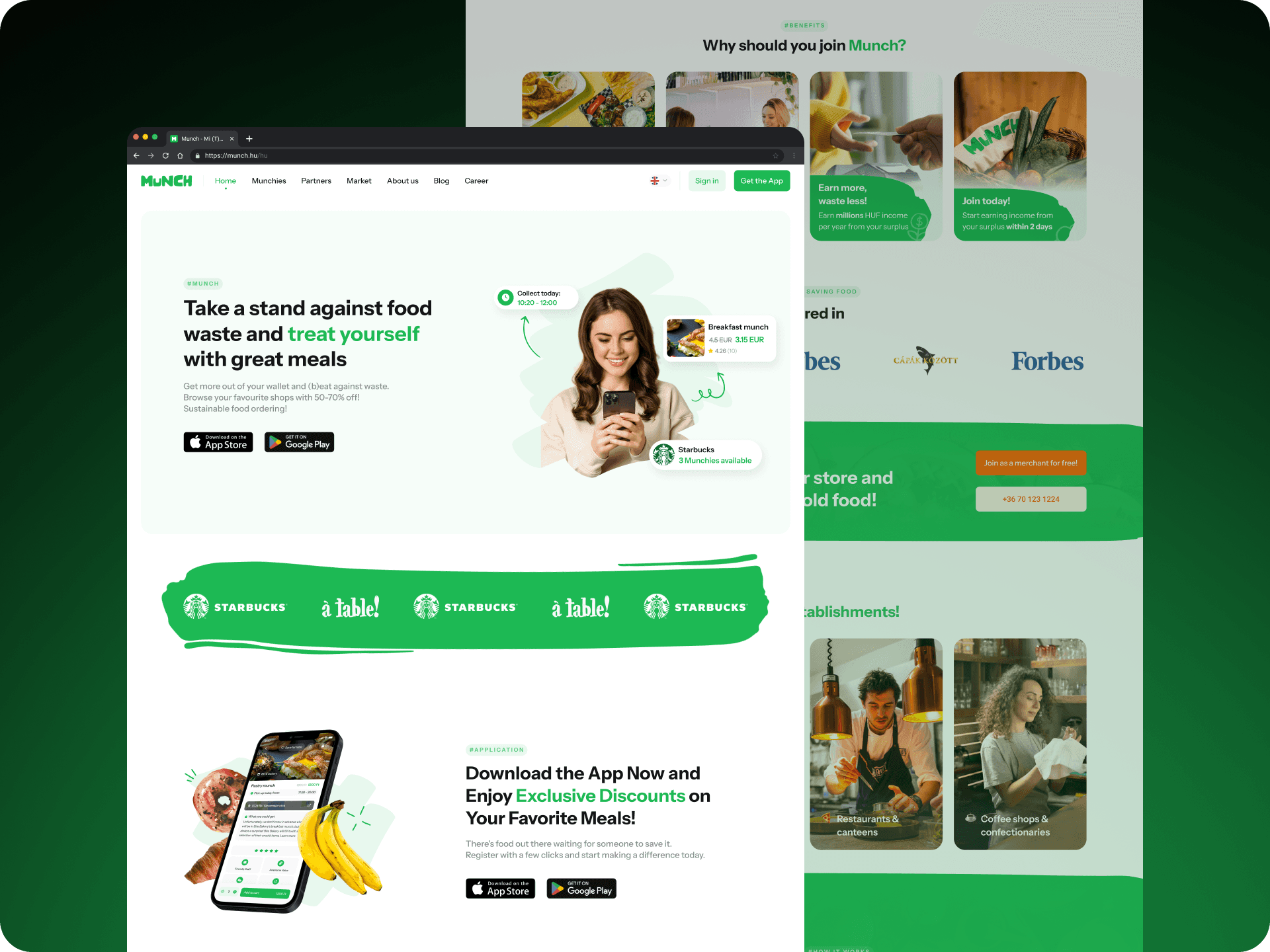
The final product of the Munch platform design is a user-friendly, visually appealing interface that promotes sustainable dining and offers a seamless experience for both customers and local businesses. Here are the key features and improvements:
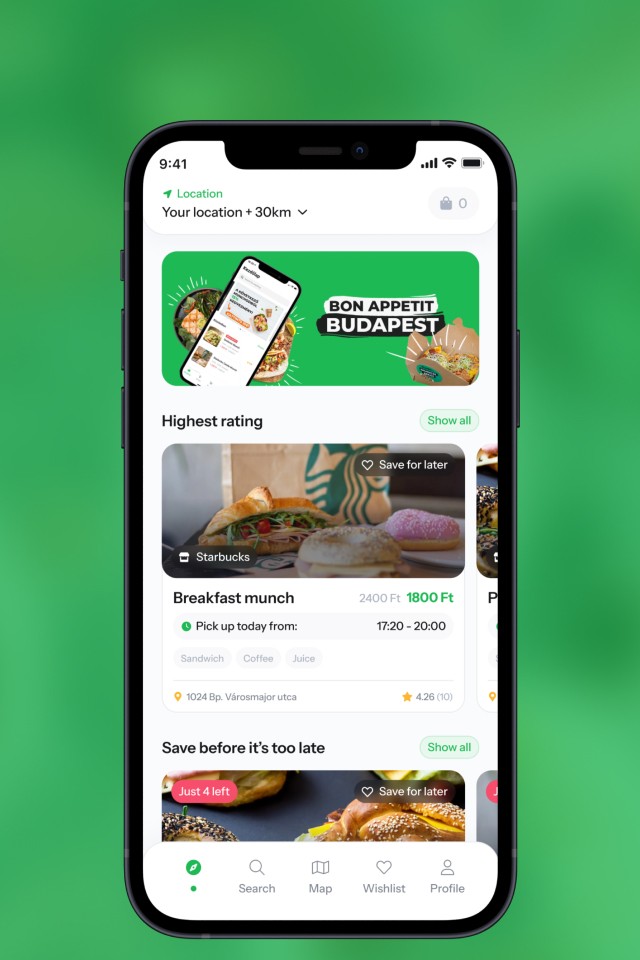
Intuitive Navigation: The platform features a streamlined and easy-to-use interface, allowing customers to quickly browse and find available food deals from local businesses.
Discounted Surplus Food: Customers can access a variety of surplus meals at 50-70% off, making sustainable dining both affordable and attractive.
Clear Business Profiles: Detailed profiles for local businesses include information about available meals, pricing, and other essential details, helping customers make informed decisions.
Personalized Recommendations: The platform uses customer preferences to offer personalized suggestions, enhancing the user's overall experience and encouraging repeat use.
Responsive Design: Munch is optimized for all devices, from desktops to smartphones, ensuring a consistent and accessible experience for all users.
Enhanced Visual Appeal: The design incorporates cohesive branding and engaging visuals, creating an inviting and pleasant user experience.
User Feedback Integration: The design process included user testing and feedback, allowing for iterative improvements and a final product that meets user needs.
Seamless Checkout Process: The platform provides a smooth and efficient checkout process, allowing customers to quickly purchase their chosen meals.
The final product successfully combines aesthetics, functionality, and sustainability, offering a valuable resource for customers and local businesses alike. Munch's design encourages users to enjoy affordable surplus food while helping to combat food waste, creating a positive impact on the community.